Case Study
Otium helps travelers connect the dots with the goal to provide travelers the opportunity to better navigate the airport!
We all have been there, dreading the moment we have a layover! Many of us can relate to that feeling when we arrive at the stop-over: checking the phone in one hand, trying to listen to the mumbling announcements, playing scavenger hunt to find that airport screen with the important gate information and on top of that trying to orient yourself with directional signage.
Primary and secondary research revealed that not knowing proximity, location and accessibility of everything at the airport is a struggle.
Introduction
Otium is a mobile application designed as part of my case study for the duration of my bootcamp at Brainstation over 10 weeks. I focused to design an app that helps travelers navigate the airport with ease and comfort.
Try for yourself and see how easy it is to find your flight information and navigate through the airport navigation with Otium.
Case Study
Capstone | Otium Native Mobile App
ROLE
Lead UX Designer
UX Research
Wireframes
UI Design & Branding
Prototype
DURATION
10 weeks
TOOLS
Figma, FigJam, InVision
Goal:
Traveling is usually associated with stress, despite the anticipation of visiting and experiencing a different city, country and culture. I designed and produced an airport travel assistant for users who are frequent flyers and want to have an improved experience at the airport. The Otium app showcases my entire UX process, research, planning, ideation, design and high fidelity production.
Empathize
PROBLEM SPACE
When traveling, the airport adds extra stress with so many moving parts. 44% of millennial travelers take their vacations with the kids in tow and to find one's bearing quickly and conveniently is of importance. The airport offers general signage and maps within the building space. However, for anxious parents, trying to catch a flight and not knowing proximity, location and accessibility of everything at the airport is a struggle.
How might we help millennials traveling with children better navigate the airport experience in order to reduce stress and set their family up for the best possible trip.
PRIMARY RESEARCH
Now, with the statistics from the secondary research I wanted to talk to my target audience and collect real data, from potential users. So I conducted interviews as a qualitative research method. I interviewed 5 millennial between the age 26 - 40 all of them are frequent flyers, have at least one child. The interviews gave me an insight of their pain points, motivation, behavior.
INTERVIEW INSIGHTS
The conversations in the interviews helped me understand that there is collective frustration about how to find information for connecting flights and the challenge to find ones bearing at the airport. This led me to believe there is a need to improve the travel experience at the airport and I chose to focus in this case study on the theme: accessibility.
Define
PERSONA
Based on my interviews I created a persona, to help me better understand and recognize the needs and expectations of my users. The persona is based upon my research in order to represent the different user types that might use this product in a similar way. This will help me understand the users' needs, experiences, behaviors and goals.
MEET KELLY
Kelly loves to explore new places and likes to travel as much as possible. She has two children who she always brings along especially when they go visit Grammie and Pops in Palm Beach, Florida. Though her family are frequent flyers she finds herself feeling very anxious every time they are at the airport, especially when a layover is involved. In the past she has missed a flight before because they went to the wrong gate.
EXPERIENCE MAP
Kelly’s travel experience
Keeping Kelly in mind, as she is my primary persona, I was able to map her current experience when traveling at the airport. The experience map will help me demonstrate her overall journey in the problem space, outside of using the digital product solution. Kelly goes through several emotions during a stopover, especially since she has her children with her. She starts her experience by feeling nervous when she is about to land, to then feeling stressed trying to find gate and connecting flight information, and finally feeling happy that she made it to the next flight.
OPPORTUNITIES
Kelly’s experience map helps me identify opportunities, as there are moments that causes her to feel very stressed and overwhelmed. Mainly because she has to check multiple outlets: her phone, airport digital screens, airport announcements and directional signage. Let’s focus on the opportunities that fit into our focus theme: accessibility.
Offer directions to their destination gate.
Provide extensive information such as proximity.
Receive instant gate and flight information.
Ideate
EPICS & USER STORIES
We are now approaching the ideation part of solving this problem. I wrote over 20 user stories reflecting on our persona Kelly and users that fall within the same archetype. This helps me explore Kelly’s goals and how this digital solution can be beneficial for her. I categorized them into three epics: Finding what is at the airport, How to get from point A to point B, Receiving flight information. And then chose “Finding what is at the airport” as my focus epic, as it aligned the most to Kelly’s pain points, motivations, the opportunities outlined in her experience map and my secondary research findings.
Pivot: How Might We
PIVOT
After creating Kelly and writing the user stories I started working on developing a task flow. The closer I looked at my written user stories, it became clear to me that this digital solution is not just for parents but for any millennial who is a frequent flyer (whether they have children or not). The search for a better experience at the airport is quite universal and I feel confident broadening my target audience to all millennials without jeopardizing my goal.
TASK FLOW
I focused on 10 user stories from my focus epic to create two task flows which allows me to demonstrate a series of steps that Kelly might take to complete a specific task focusing on her pain points and frustrations. The task flow takes Kelly, our persona who is a frequent flyer, arriving at the airport and uses the product to find her next gate and to find coffee on the way. While creating the task flow, I keep my goal in mind: How might we help millennial frequent flyers better navigate the airport experience in order to reduce stress and set them up for the best possible trip.
After I pivot the “How might we” I updated the task flow by eliminating the system decision as it wasn’t necessary for this specific task flow and simplified the process for Kelly. As I have to keep in mind that she is already stressed and nervous and she will want to use a product that is simple to use.
SKETCHES
Now let’s focus on finding solutions. In order to get inspired, I began collecting UI inspiration images for different functional areas of the app. The UI inspiration board is a great repository of functionality inspiration that helps me guide the design of the initial prototype.
Paper sketches
After creating my UI inspiration board I began by iterating some exploratory sketches. And then went on to specific solution sketches illustrating the task flow which I then used to begin building my greyscale wireframes and interactive prototype. By ideating some options for my task flow through hand-drawn solution sketches, I was able to pinpoint which features and UI elements would work in my task flow.
Prototype & Testing
GREYSCALE WIREFRAMES # 1
Usability Testing #1
As a part of the design process, I conducted usability tests with 5 different users to obtain practical real-time feedback that will be incorporated into the design revisions of the interactive greyscale prototype. I tackled the top 6 concerns and suggestions from the 5 user testers and created prototype #2. To simplify and prioritize the changes that would need to be made, I made a design prioritization matrix to help bring clarity to the feasibility of each change.
The test findings were very insightful. And I made adjustments for the 2nd version of the wireframes.
GREYSCALE WIREFRAMES # 2
GREYSCALE WIREFRAME # 3
After the second round of user testing, I analyzed the task overview results and created another design prioritization matrix to help bring clarity to the feasibility of each change. The biggest feedback and concern was to make it as easy accessible as possible: simplify the layout and language. Below you can see the changes I have made.
Refine
MOODBOARD
I based my mood board on the persona: Kelly. Putting myself in her shoes and focusing on her interests, motivations and lifestyle. She is a millennial frequent flyer and wishes to explore more countries, preferably with her kids. She is longing for more clarity and simple overview during her travel experience at the airport. The keywords for that I wanted to display through visuals, colors and aesthetics are: calm, informative, efficient, transparent, organized, anticipation, happiness, relaxation and relief.
BRAND IDENTITY
Brand language & descriptions
For this product I chose words that exemplify the aesthetic most associated with our target audience; millennial frequent flyers. I started crafting mood and function based on these adjectives, ideas, needs and concepts.
calm
thoughtful
organized
transparent
roaming
millennial
friendly
mobile
comprehensive
easy-to-understand
useful
universal
I want this brand to be…
MORE
helpful
assistant-like
simplified
LESS
summer
warm
approachable
corporate
maze-like
winter
BRAND NAMING
Let’s explore a brand name! The product’s name needs to reflect that it is an app for frequent flyers and it should not be too “sterile and cold” in any way. After exploring different name options, I have narrowed it down to Sponti, Otium and Get There.
And finally landed on the name Otium. The goal is for the user to feel at ease and confident but also informed at the same time. So users can enjoy leisure time at the airport like eating, playing, resting, shopping and exploring. Otium comes from the latin and has a variety of meanings, including leisure time in which a person can enjoy eating, playing, resting etc. That is exactly what I am going for with this app. It is also an exact, singular, pronounceable word that works great for a memorable wordmark.
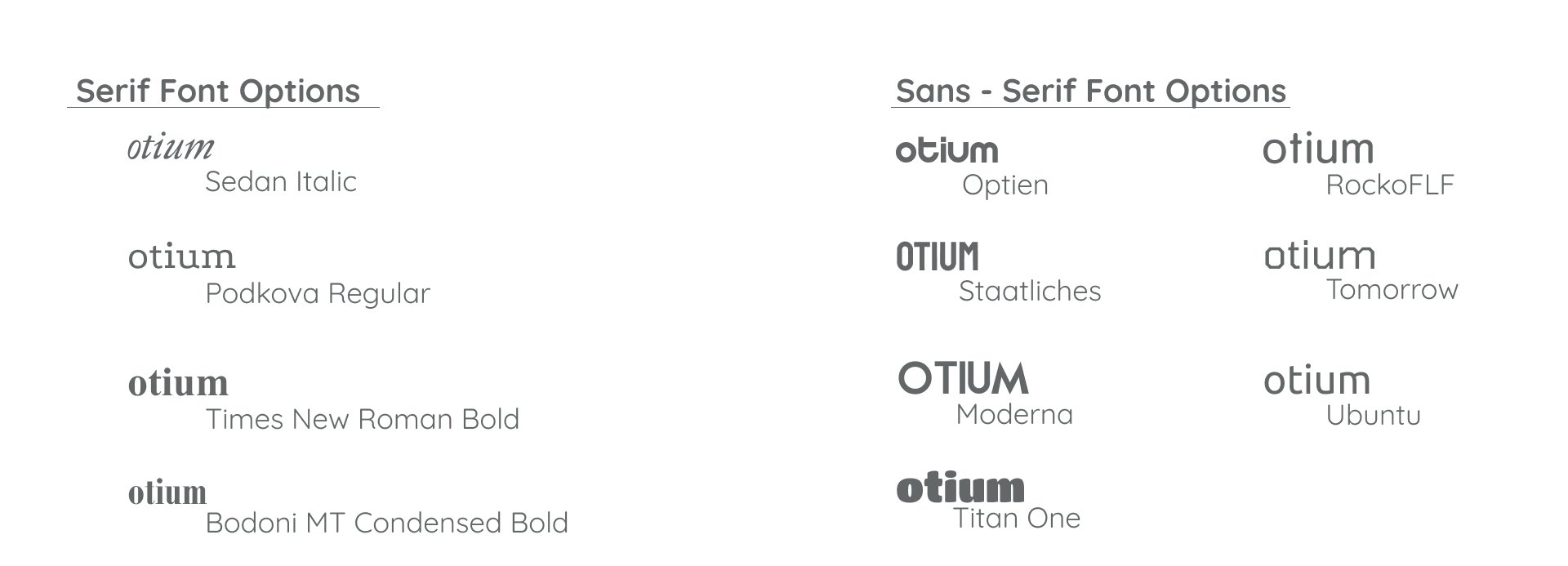
WORDMARK
Wordmark Exploration
After the wordmark inspiration search, it was clear that we will lean more towards sans-serif fonts. However, playing around with different fonts to get a perspective is part of our process.
The Decision
Ultimately, we decided on RockoFLF, sans-serif regular typeface. It is a classic looking font, clean and modern. It also allows us to edit it into an unique wordmark for our brand.
The Refinement
RockoFLF is the perfect font for the product. Refining the letters in a way so that it is more than just a font but is also part of the entire branding from the product. One of the reason I chose this font is because it is an easy font to read from close or far, which is very important in this app because users are looking for simple, clear instructions and information; and of course to make this as accessible as possible.
You can see below, I altered the bowl from letter “o” by breaking it in half. To create the wordmark for this product.
LOGO
Now that the fine details have been added to the letter “o”, I decided to add the airplane icon to make it more recognizable. Since it is a traveling app for the airport, adding a plane made the most sense. Once I added the airplane icon, I started playing with different options of the letter “o” to accommodate the airplane better and to resemble shapes you can see at the airport and airport run way.
Ultimately, I didn’t want this not to be recognized as an airplane app or a sombrero company. So I went back to the drawing board. I started researching for shapes you can see at the airport and airport track but also revisited our “How Might We” to keep Kelly in mind and the purpose of the app: to help frequent flyers better navigate the airport.
A great opportunity for play on words: connecting the dots.
An experience at the airport doesn’t run in a straight line. For instance, you go from point A, then stop to wait for the train that will bring you to the next terminal and then finally to point B... frequent flyers at this point are connecting their dots at the airport!
App Icon
Here are some highlights of the Otium App Icon where I tested injecting different branding colour combinations, played with my gradient, and shapes.
HIGH FIDELITY PROTOTYPE
Looking at my UI inspiration board, which I introduced earlier, I am now exploring different colors, fonts and icons for the high fidelity prototype.
Color
I generated a color palette from my mood board and began curation different hues to meet the requirement of the Otium brand and my hi-fidelity prototype. The color needed to be clean, simple and subtle with a contrasting color that differentiates it from the other system that highlights excitement.
Typography
Otium is a mobile app and after some research on good fonts I chose sans-serif font, which is easy to read and is slender: Open Sans.
For the buttons I chose something more thicker called Lato. Both are specifically designed sans serif type for clarity and legibility in a small format, I thought this would offer frequent flyers the greatest visual clarity in a messaging-based app that features lots of smaller text.
Hi-Fi Prototype
There is More
MARKETING WEBSITE
Otium is now ready to launch. To do so, I created a responsive desktop and mobile product marketing website where new and potential users like Kelly can find out more about Otium and how it can help her, what features it has, and where to easily download it. I began by designing for Desktop first. Then I used a Content Flow Diagram as a tool to demonstrate how the website’s content and layout will scale to mobile view, to better help me design the mobile site.
Platform Expansion
Wear Otium
Thinking about our persona Kelly, and how she is longing to improve her experience at the airport, expanding the platform to a smart watch is the most logical next step. Looking at your watch instead of on your phone, will free one hand
The expansion to other platforms is a great concluding exercise to test the future viability of the product I designed. Here is a brief scenario I mocked up for Kelly and her Android Smart Watch, under the Trip Detail function of the app.
Let’s imagine the scenario: Kelly just go off the plane with her two kids. She has her and her kids carry-on to hold. Her hands are full. She wants to check if her flight is on time and from what gate it is leaving, she can check all of that under the Trip Detail function of the app on her watch without pulling her phone out.
Further, I will explore expanding it so that alerts will be sent to the watch. Such as a 45min warning until boarding time, or if the flight is delayed and if there was a gate change.
TARO CARDS OF TECH
THE FORGOTTEN
This is certainly a good reminder to myself in my design process, “you cannot please everyone”. As much as I would love to come up with a solution for everyone, I will have to focus on one target audience in order to succeed. Certainly an expansion after implementation is always an option, however for this 10 week capstone one target audience it is.
So to answer the question who would be excluded, I have to say baby boomers. Though statistically they have adapted really well to rapid changing digital world, they are a generation that appreciates the in-person conversations including finding help and assistance. Getting the reassurance from the airport staff that their flight is on time and double checking at the counter what their seats are.
They would still be able to utilize Otium however, they still would check with a staff member to confirm as technology is something they do not solely trust. With that being said, baby boomers and the generation older than that are missing from this product development. Simply because they don’t always own a mobile phone.
If my assumption of users wanting to have access to all service information at the airport and also accepting the fact that the app does require for them to have their GPS on at all times would be the opposite, then Otium will change tremendously and will become similar to a paper mall map you can find at malls. It will be able to tell you what is available but will not provide information such as proximity.
CONCLUSION
NEXT STEPS
Before going live with Otium, I will have to expand and design some additional features like alerts and reminders. I would also further improve and build upon the solutions within the app. This means more iterations, testing and task flows as Otium keeps growing.
KEY LEARNINGS
It is ok to pivot! When I reached the point in my work that I knew a pivot is necessary I I questioned my research skills but quickly understood that you never stop learning and finding out more about a problem space.
Having no actual knowledge in the aviation industry and how everything works at the airport was quite a challenge for me. I kept catching myself researching on how it all works in terms of providing information. Reminding myself that this is to improve user experience I was able to challenge myself more and I am very proud of my solutions.